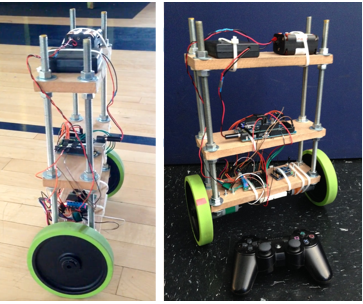
I built, wired, and programmed this mini segway as a personal foray into Arduino and control theory.
It uses an Arduino Due for the brains, a six degrees of freedom IMU for sensing tilt, and nested PID controllers for keeping it upright.

When I’m not doing homework or club activities, I enjoy poking around in machine shops, wrangling with the bezier tool, and jumping.

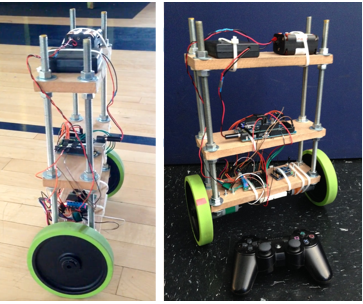
I built, wired, and programmed this mini segway as a personal foray into Arduino and control theory.
It uses an Arduino Due for the brains, a six degrees of freedom IMU for sensing tilt, and nested PID controllers for keeping it upright.

After the party parrot gif became a fun addition to my workplace's Slack team, I created a real-life version. The parrot is powered by a gear motor, RGB LED, Arduino, and Particle Photon. A custom Slack app monitors all messages and reactions. If a virtual parrot is detected, it notifies the Photon and fires up the real parrot's colorful, circular dance.

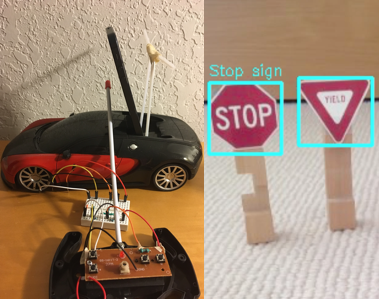
(work in progress) I am working on making this RC car able to autonomously navigate a mini "city street."
The car is able to recognize stop signs in real time using a smartphone camera, OpenCV, histogram of gradients, and an SVM. It is also controllable via computer (through the hacked remote).
As a next step, I would like to incorporate a convolutional neural network to train the car to drive within lanes.

For our computer systems class (CS 107E), two classmates and I built games on bare metal Raspberry Pi.
"Clappy Bird": a variant of Flappy Bird, with an original graphics library and audio-based controls (clapping makes the bird move).
Pacman: the classic, with original graphics, ghost AIs, and arcade button controls.

Participating in and later leading my high school's all-girls robotics team was a formative technical and leadership experience. Through robotics, I uncovered my interest in computer science, the thrill of collaboration, and the power of confident women in STEM.
(That's me and our 2015 bot in the picture!)

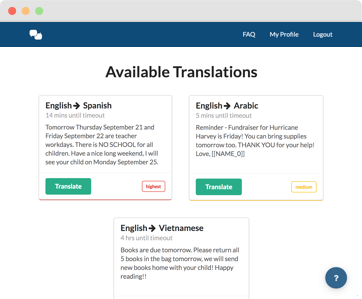
TalkingPoints is an app and platform that allows teachers to reach non-English-speaking families.
I worked with them to build a translation crowdsourcing app, which gives teachers access to high quality, human-powered, and education-specific translations for free. I built the app using Meteor JS, React, and Cordova.

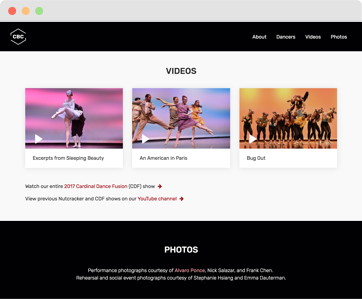
I built a refreshed, one-page site for Stanford's Cardinal Ballet Company. I hoped to create a bold and professional look centered around quality photographs and clean placement on the page.

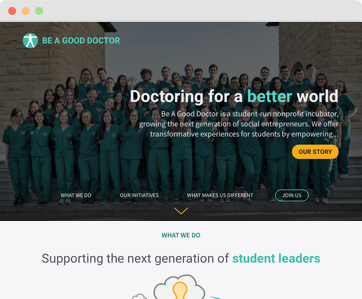
Given a few concept sketches from Stanford-based nonprofit incubator, I designed mockups in Sketch and worked on a custom, responsive Wordpress theme for their new website.
I aimed to capture the group’s professionalism yet openness by using modest sans-serif fonts, lively colors, and rounded graphics.

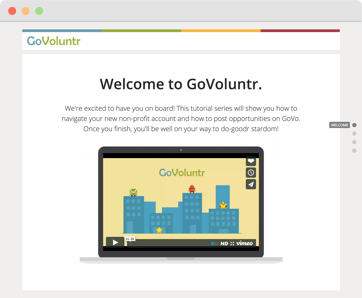
In anticipation of GoVoluntr’s expansion campaign, I built this online tutorial to show new nonprofit users how to navigate their accounts and post and manage volunteer opportunities on the GoVoluntr site.
This was my first web design project, and I focused on including large, interactive screenshots and friendly text.

Inspired by some photos online, I decided to make a smart mirror with a custom-built Meteor JS web app, an Amazon Fire tablet, and a sheet of two-way mirror acrylic.
The mirror updates the current time, weather, and breaking news in real time using Meteor’s reactive variables and publish-subscribe pattern.

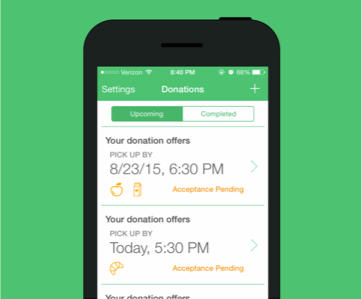
After seeing uneaten sandwiches discarded during a class trip, two classmates and I were inspired to research the food donation process.
Two years and three rejections from the App Store later, we created Mezzo, an iOS app that connects vendors with surplus food to local food banks.

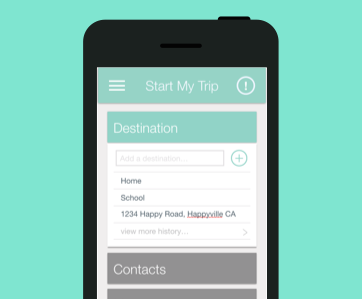
As teens with new driver licenses and budding independence, my classmates and I often got flooded with missed calls and texts from our parents asking if we’d arrived safely at our destinations. Five of us built Trext, an automatic check-in app, to assuage our parents’ concerns.
I worked on the app’s user flow and UI design.

I designed a variety of promotional materials to explain TalkingPoints to teachers around the country.

I created this video to simulate how a shopper might use Botrama's personalized virtual mannequin to try sizing and combine outfits on Neiman Marcus' website. I used Sketch for graphics, Keynote for animations, and Final Cut Pro to stitch everything together.
The company is in stealth mode, so I cannot publicly post the video. Send me an email if you'd like more information.

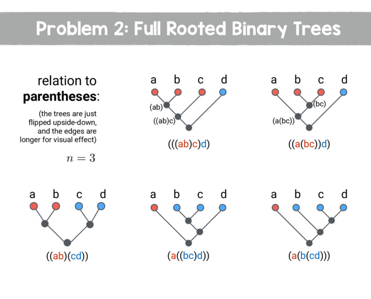
For my discrete math class, I created a presentation to explore five counting problems whose solutions are the Catalan numbers. I relied on diagrams (made in Sketch) to draw connections between all of these apparently unrelated problems.





Artificial Intelligence (CS 221)
Computer Vision: Foundations and Applications (CS 131)
Principles of Robotic Autonomy (AA 274)
Intro to Mechatronics (ME 210)
Computer Systems (CS 110)
Probability for Computer Scientists (CS 109)
Programming Abstractions (CS 106B)
CS + Social Good (CS 106S)
Vector Calculus for Engineers (CME 100)
Ordinary Differential Equations for Engineers (CME 102)
An Introduction to Making: What is EE (ENGR 40M)
Mechanics (PHYSICS 41)
Physics in the 21st Century (PHYSICS 83N)
Stanford Student Robotics, Mars Rover Team, mechanical and software
Cardinal Ballet Company, dancer and media coordinator
CS 106B Section Leader (TA)
Girls Teaching Girls To Code, Code Camp mentor

No photoshop here! I almost fell down the side of the slope after the second photo was taken. Almost.